√1000以上 ローディング 画面 jquery 537944-ローディング 画面 jquery
Nov 26, 18 · 管理画面でユーザーに画像をアップさせる際、実行ボタンの2度押しを防ぐために必要なローディングの表示。特に苦労せず設置ができたので、コードを紹介します。ローディング自体はCSSで完結します。画像不要なのが今回のミソです。ボタンを押したらローディング発動の部分だけjqueryNov , 15 · jQuery 3~8行目でCSSで非表示にしたローディング画面を、ウィンドウの高さを指定して表示させます。 10~14行目で全ての読み込みが完了したら非表示にするようにしています。 また、もしページ内の一部に長時間読み込みが終了しないスクリプトや画像があった場合、ずっとローディング画面なのはそれはそれでまずいので、10秒たったら強制的にロード画面が非Javascript 閉じる ローディング画面 jquery JavaScript経由で画像を読み込む際にスピナーを表示する方法 (9)

たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ
ローディング 画面 jquery
ローディング 画面 jquery-Feb 23, 19 · ローディング画面は、画面いっぱいの白背景に、真ん中にGIFアニメ。 コンテンツを非表示にしておく、クラスhiddenはdisplay none;としました。 javascriptJul 01, 18 · jQueryによるローディング画面のサンプル ということで今回はとてもシンプルなローディング画面サンプルをHTML / CSS / jQueryで作ってみました。 ※右下RETURNボタンを押すか、ページをリロードして下さい。 See the Pen Loading View Sample by



脆弱性club ローディング画面 停止してても順番待ちで動いてなくても必要
Mar 02, 17 · JS(jQuery) JS(jQuery)は以下のようになります。 4行目にあるURL https//newstellacojp は実装したいサイトのURLに変更する必要があります。 // ローディング画面をフェードインさせてページ遷移 $(function(){ // リンクをクリックしたときの処理。May 12, 14 · 当ブログは表示速度が遅いので、「jquery」でページを開くごとにローディングがでてくるようにしました。根本的な改善にはなりませんが、「サイトを訪問してくれた方のストレスを少しでも減らせるかな」と思います。Oct 25, 18 · そういう場合、ローディング画面を導入してみるのはいかがでしょうか? 簡単に理解でき、コピペしやすいようシンプルにまとめてあります。 まず最初に jQuery を読み込ませておいてくださいね。 デモページは、こちら html ローディング画面とロード完了後に表示させる内容を別に囲っておきます。
May 19, · jQueryでページ読み込み中にローディング画面を表示する方法 jQueryプラグインinviewjsで画面に表示されたタイミングでアニメーションを実行する WordPressでカスタム投稿タイプの記事一覧を表示するMay 07, 19 · Chapter2 jQueryを使ってやってみよう;Feb 13, 14 · jQuery Mobile逆引きリファレンス。jQuery Mobileで、ページ読み込みに際してローディングアイコンを表示する方法と、ローディング表示を制御する基本的なテクニックを解説。
Chapter3 脱jQuery! JavaScriptを使ってやってみよう;$(function() { var h = $(window)height();Mar 02, 21 · たった10秒でローディング画面を実装出来るjQueryプラグインPACEjs! WEBサイトの読み込み時間に表示されるローディング画面。 ユーザーにストレスを与えず待ってもらう為にも気持ちの良いローディング画面を作りたいものです。 今回は本当にコピペするのみ! たった10秒で実装出来てしまうJqueryプラグインのPACEjsの使い方と、 ローディングアニメーションを作成




Jqueryでできる簡易ローディング画面の実装方法 フロントエンド Kigiroku




ロゴアニメーション 動くwebデザインアイディア帳
Jul 09, 18 · 実現したいこと現在WordPressを利用してウェブサイトの構築を行っております。ローディング画面を実装したのですが、現状はページが更新されるたびに処理が発生しております。そこで、外部からのアクセス時(初回アクセス時)のみローディング画面を発生させたいです。 古い記Chapter4 プリローダーいろいろ(執筆中) ローディング画面を表示するメリット ぶっちゃけユーザー体験を考えれば実装したいですよね。Nov 24, 17 · 「ajaxっぽい画面遷移」の処理の前半部分 通常のリンクの挙動をストップ;




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




ページ遷移時のローディングアニメーションをjqueryとcss3で実装する方法 岡山倉敷の株式会社ニューステラ
Jul 02, · そのため、「setTimeout('stopload()',);」で、10秒経過したらローディング画面を強制的に終了しています。 あとがき jQueryを使ったローディング画面の実装方法は、「サイトの読み込み中にローディング画面を表示する方法」という記事で紹介しています。// コンテンツを非表示にする $('#loaderbg ,#loader')height(h)css('display','block');//ローディング画像を表示 });HTML内にあるsvg タグは以下の手順で作成します。 Adobe Illustratorで制作したテキストやアイコンをアウトライン化する。 テキストエディタを開き、1で制作したテキストやアイコンを選択してCtrlCでコピーする。 テキストエディタにCtrlVで貼り付けをすると




Jqueryでページ読み込み中にローディング画面を表示する方法 Gimmick Log




Jqueryでできる簡易ローディング画面の実装方法 フロントエンド Kigiroku
についてご説明します。 1 通常のリンクの挙動をストップ まずはローディング画面を表示するまでの 時間を確保する必要がある実装 jqueryオーバーレイローディングバーdiv ローディング画面 おしゃれ (3) だから私はデータのテーブルを持って、私はajaxを使用してデータを取得しています。 データが取り出されると、テーブルからのデータが消えて小さなローディングサークルがMay 15, 19 · こんにちは。エンジニアの山岡です。 前回は、jQueryを使って実装ローディング画面を実装する Chapter2というちょっと懐かしい方法をご紹介しました。 それに対して今回は、脱jQueryということで、jQueryを使わずJavaScriptとCSSで実装する方法を見ていきましょう。




Jqueryでコンテンツや画像の読み込み中にローディングアニメーションを導入する方法 Xtra Blog




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ
Oct 26, 17 · CSSアニメーションとjQueryで簡単に作れるローディング画面サンプル 公開日: 更新日:1211 HTML/CSS こんにちは、ちゃんけいです。 Webサイトのローディング画面は、ユーザーにページ読み込みが行われていることを伝えやすく、表示までのJavascript いくつか実装方法がありますが、まずは一番シンプルなローディングのパターンです。 jQuery (window)load (function () { jQuery ("#loading")hide ();Aug 02, 16 · jQuery LoadingOverlayは、カスタマイズ性に優れた多彩なローディング画面を実装できるjQueryプラグインです。




70以上 ローディング画面 おしゃれ ローディング画面 おしゃれ



脆弱性club ローディング画面 停止してても順番待ちで動いてなくても必要
画面遷移 背景色が伸びる(右から左) デモページを見る 「Result」下のRerunを押して動きを確かめてね! ↑ 動きを実現する仕組み jQuery でローディング画面をフェードアウトし、body タグにクラスを付与。 クラスが付与されたらCSS で画面遷移の動きを$(window)on('load', function () { // 読み込み完了したら実行する $('#loaderbg')delay(900)fadeOut(800);// ローディングを隠Nov 08, 17 · コーディング まずはjquery本体を読み込みます。 続いて、ローディングを表示するスクリプトと非表示にするスクリプトを記述します。 showLoading()を実行すると、bodyの末尾にが追記されます。 このHTMLがローディング画面になります。




Jqueryでローディング画面を実装する方法を紹介 Qumeruマガジン




コピペで簡単 シンプルなローディング画面 Ma Ya S Create Web Design
May 21, · 「jQueryでもアプリは作れるのになぜjQueryではいけないのか?Vuejsを学ぶ理由を知りたい」RUNTEQの生徒さんから出たこの疑問についてjQuery脱却の歴史的背景とVuejsとの比較について説明します。サーバとクライアントの役割がどう変遷してきたか、それによってJavaScriptの役割がどう変遷してきたJun 25, 17 · そこで、画面読み込み中はローディング画像を全面表示させる、jQueryの書き方をご紹介します。 たくさんの画像を表示するようなWebページなどは、画面を読み込むまでに時間がかかり、サイト閲覧者にストレスを与えてしまう可能性があります。Oct 09, · ローディング画面の作成 最初にローディング画面、つまりページが読み込まれている最中に表示される画面を作成していきます。 今回は仕組みを理解するために「色のついた背景が消える」というめちゃくちゃシンプルなものから作成し、最後に中の




Jqueryで簡単にローディング画像を実装する方法 自分でなんとかするweb




多彩なローディング画面を実装できる Jquery Loadingoverlay Bl6 Jp
May 29, 15 · そんなときはローディング処理を簡単に実装できるjQueryImgLoaderを使って、ローディング画面を作ってあげましょう。 jQueryImgLoaderは画像のプリロードを行うライブラリなのですが、ローディング画面も実装することができます。May 19, 15 · jQueryでページ上に表示されるローディングのバーを作ってみる ページの上にロードの状況を知らせるバーを見かけます。 ページの読み込みが完了するまでに少し時間がかかってしまうことがあります。 少しだけですが、不安が軽減されます。 PCでも同様に表示したい時もあるかもしれません。 また、↑こちらのサイトのようにローディングバーをデザインの一部Sep 04, 19 · ローディング画面をjQueryで実装する方法 ほとんどの場合は画像のサイズを見直すことで表示スピードは改善されます。それでも読み込みに3秒以上かかる場合はローディング画面の実装を検討してみてください。 HTMLに書くこと




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Jqueryを使ってやってみよう ローディング画面を実装する Chapter 2 三重県のデザイン会社 エコムクリエーション
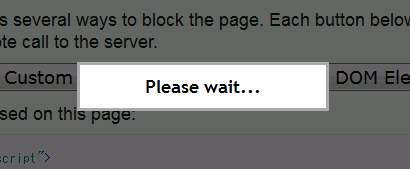
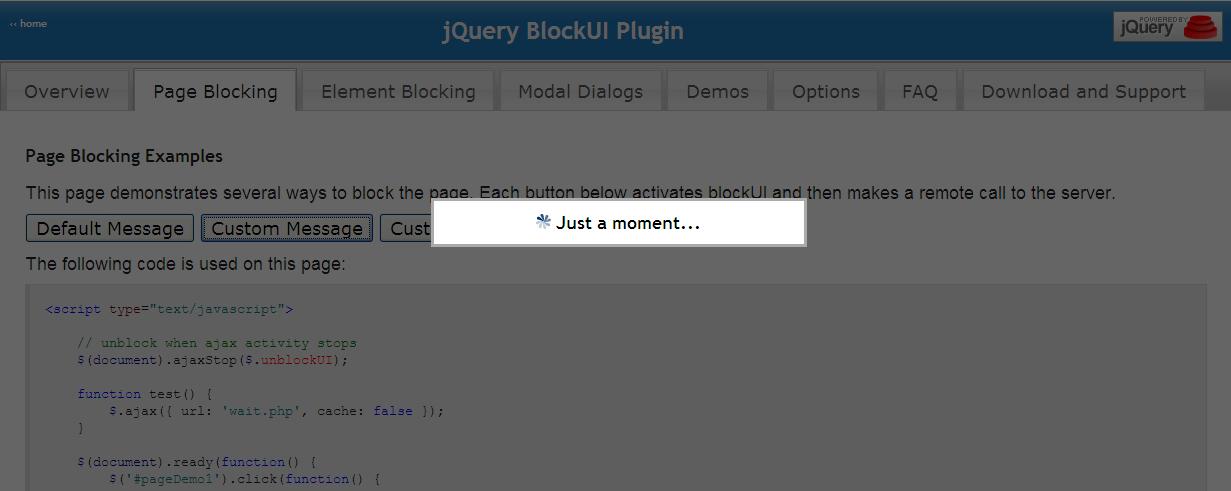
Jan 23, · CSSとJavaScriptでWebページにローディングアニメーションを表示させる方法 公開日時 年1月23日 タグ CSS, JavaScript ページやコンテンツの読込中、何も表示されない真っ白な画面が延々と続くと、なんだか不安になりますよね。 本当にこのページであってるのか今何を待ってたんだっけなんて。 ユーザーを不安にさせないためにも、読込中だと認識できるAug 06, 13 · イベント発生時にオーバーレイやメッセージ・ローディング画像といった、いわゆるローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」を紹介します。 BlockUIによるローディング画面 1.機能Jul 30, 13 · はじめはローディング画面をjQuery内で追加しようとしたのですが、 画像が読み込まれるまでjQuery自体が動かないために、 ローディング画面が表示される前に画像が読み込まれている様子が表示されてしまうという状態になってしまったため、




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip
Nov 11, · 今回は、「jqueryloadingoverlay」というjQueryプラグインを使用してローディング画面を実装します。 jqueryloadingoverlayを使う場合は、npmでインストールする方法や、CDNを使って導入する方法がありますが、今回はCDNを使った方法で導入していきます。May 07, 18 · scriptjs Copied!Nov 17, · jQueryAjaxのローディング時に、くるくる(スピナー)を表示 Ajax通信をウェブサイトに実装している場合、Ajax通信がローディング中は、画面上にくるくる(スピナー)などの表示があると、サイト閲覧者にとってローディング中ということが理解でき、良いデザインだと思います。




Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress




Jqueryで簡単なloading画面を作る スターフィールド株式会社
Feb 25, 21 · ずっとローディング画面のままです。 読み込んでいないのでしょうか? jQueryもダウンロード済みです。 ファイル構成としては jsと名付けたファイルの中に jquery351minjs samplejs のファイルを入れています ご確認よろしくお願いします。 htmlファイルにはDec , 19 · jQueryをつかって、読み込みが完了したらローディング画面を消す ということをすれば良いだけです。 勿論もっと凝ったローディングページなら、もっともっと技術的に難しいことをしないといけないでしょうが、ちょっとしたローディングページならこれやっていることはごく簡単で、ページ読み込み中はウィンドウいっぱいにローディング画面を表示し、読み込み完了時に非表示にするという流れです。 ページ読み込み時にローディング画面を表示させるソース HTML 上記のソースをHTMLのはじめの方、できれば直下あたりに追記してください。 CSS loading { width 100%;



Webロケッツマガジン




Javascript 読み込み中のローディング画面をサクッと実装する Into The Program
Dec 08, 15 · 簡単なローディング画面は少しのHTML&CSSとjQueryのみで設置することができます。Aug 24, 16 · preloadは、その名のとおり「プリロード」やローディング中の画面を実装できるjQueryプラグインです。プリロードとは、ロールオーバーなどで生じる画像などのデータ(ファイル)をあらかじめ読み込んでおくことです。May 19, 21 · ローディング画面はjQueryで作るのが良いのか? ローディング画面を作る方法は主に「htmlとCSSとJavaScript」で作ります。 そしてJavaScriptは「jQuery」に準じて書くか「素のJavaScript」で書くかの2種類があります。




脱jquery ローディング画面 クルクル をjavascriptのみで実装 ブログの設置




Jqueryでページ読み込み中にローディング画面を表示する方法 Gimmick Log
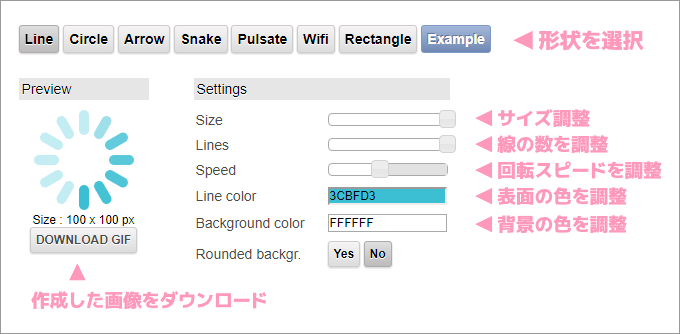
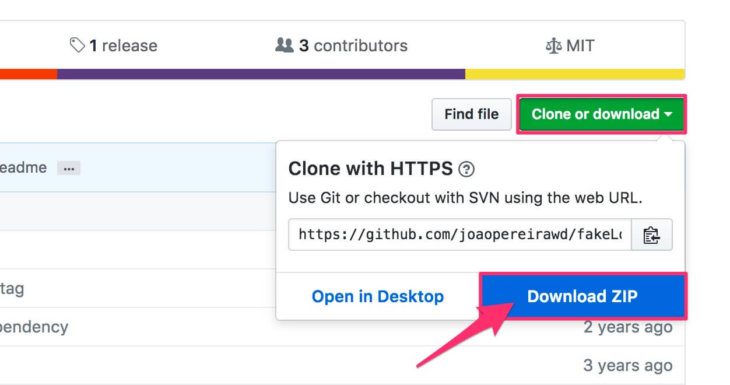
Mar 19, 21 · WEBサイトやWEBアプリなどでよく見かけるローディング画面。ローディング画面はページ読み込み中であることをユーザーに分かりやすく伝えるための重要な要素の1つです。この記事ではjQueryでローディング画面を実装する方法をサンプルコード付きで紹介しています。Feb 18, 19 · 今回はgifアニメーションを使用しましたが、画像作るのめんどくさいという方には、ローディング画面のジェネレーターサイトがおすすめ。 作るの大変そう・・と思っていたローディング画面でしたが、jQueryで簡単に実装できちゃいました。3 画面全体にインジケータを表示しよう indicatorオブジェクトのtargetオプションにdocumentbodyを設定すると画面全体にインジケータを表示することが出来ます。 下記のはライブデモは領域がiframeで構成されているのでライブデモ内のみインジケータが表示されますが、downloadしたコードを実行する




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




ゼロから理解できる Jqueryで作るローディング画面 Dev Designer S Diet Blog
Loading 画面の表示・非表示のメソッドは JavaScript の共通関数として定義することができます。




ページ読み込み時のローディング画面をjqueryで手軽に実装する方法 Bamboo Works バンブーワークス




Jqueryとcssでページ読み込み時のローディング画面を実装 Web Emo




Jquery コピペでok ページ読み込み中に表示するローディングの作り方 じゅんぺいブログ




Jquery コピペでok ページ読み込み中に表示するローディングの作り方 じゅんぺいブログ




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




Jqueryを使ってやってみよう ローディング画面を実装する Chapter 2 三重県のデザイン会社 エコムクリエーション




Jqueryを使って簡単にできるローディング画面を作ってみた 株式会社チップディップ




Jquery ローディングのクルクルを瞬殺で実装する 19 Logic A Design



Webロケッツマガジン




簡単なローディング画面の作り方 ゆんつてっく




超簡単 Jqueryを使ってページ読み込み時にローディング画像を表示させる方法 Techmemo




非同期処理中の Now Loading を Jquery で表示させる方法




Jqueryでローディング画面を実装 Qiita




Css オリジナルロゴ画像でローディング画面を作る Web担当屋 ブログ




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




簡単なローディング画面の作り方 ゆんつてっく




Jquery Ajaxのローディング時に くるくる スピナー を表示




ローディングアニメーションを実装する方法 Html Css Javascript デザインレベルアップ




ファイルを読み込むだけでローディング画面を表示させることができるpace Js Gimmick Log




Jqueryを使って簡単にできるローディング画面を作ってみた 株式会社チップディップ




ページ読み込み時のローディング画面をjqueryで手軽に実装する方法 Bamboo Works バンブーワークス



メモ Jqueryでloading画面を表示する Qiita




ページ読み込み時のローディング画面をjqueryで手軽に実装する方法 Bamboo Works バンブーワークス




Now Loadingを出してみよう ローディング画面を実装する Chapter 1 三重県のデザイン会社 エコムクリエーション




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




超簡単 Javascriptとcssで作る簡易ローディング画面 無口 Work




初心者向け 超簡単 Javascript Jquery を使ってローディングを実装する方法 模写修行メディア




ページ読み込み時のローディング画面をjqueryで手軽に実装する方法 Bamboo Works バンブーワークス




Jquery ローディングのクルクルを瞬殺で実装する 19 Logic A Design




ローディング画面を簡単に表示できるjqueryプラグイン Blockui 小粋空間



ゼロから理解できる Jqueryで作るローディング画面 Dev Designer S Diet Blog




Jquery ページ読み込み後にスライドが上がるローディング画面の作り方 Into The Program



ローディング画面を気軽に実装 Pace Js の使い方 Arakaze Note




70以上 ローディング画面 おしゃれ ローディング画面 おしゃれ




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




Jqueryを使って簡単にできるローディング画面を作ってみた 株式会社チップディップ




簡単実装 Jquery でオリジナルローディングアニメーションを作る Tamotech




Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社




Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社




コピペで簡単 Cssとjavascriptで作られた動くオシャレで綺麗なローディング画面アニメーション10選 ロード画面 画像を使わない Webdesignfacts




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




Htmlとcssだけでローディング画面 読み込み中 のグルグルを作る Tech Dig



コピペでできる 画面読み込み中にローディング画像を表示するjquery




脱jquery ローディング画面 クルクル をjavascriptのみで実装 ブログの設置



初心者向け 超簡単 Javascript Jquery を使ってローディングを実装する方法 模写修行メディア




プリロードやローディング画面を簡単に実装できるjquery Imgloaderの使い方 株式会社lig



ローディング画面の実装 Cakephp Jquery Blockui Plugin Ysku S Blog




初心者向け 超簡単 Javascript Jquery を使ってローディングを実装する方法 模写修行メディア




ページ遷移時のローディングアニメーションをjqueryとcss3で実装する方法 岡山倉敷の株式会社ニューステラ



ウェブページにローディング画面を設置する方法




Jquery Fakeloader Jsでローディング画面を実装する Misoblog




おしゃれとはこのことか センス良すぎるローディングをコピペで実装 Html Css デシノン




Jqueryでできる簡易ローディング画面の実装方法 フロントエンド Kigiroku




ローディング画面を実装する 読み込み完了後にページを表示させる方法 夢みるゴリラ




処理中にメッセージやアニメーション画像を表示させ 画面操作を制御するjqueryプラグイン Lowaivill Tech Blog




非同期処理中の Now Loading を Jquery で表示させる方法




初心者向け 超簡単 Javascript Jquery を使ってローディングを実装する方法 模写修行メディア




ページ読み込み中のローディング画面を表示するjavascript Hpcode えいちぴーこーど




Cssとjqueryでサイトのローディング画面を簡単に実現する作り方 プラグインなし




初心者向け 超簡単 Javascript Jquery を使ってローディングを実装する方法 模写修行メディア




プリロードやローディング画面を簡単に実装できるjquery Imgloaderの使い方 株式会社lig




簡単実装 Jquery でオリジナルローディングアニメーションを作る Tamotech




Jqueryでローディング画面を実装 Qiita



これはホントに使える お待ちください Now Loading 画面を半透明レイヤーでいろどるjquery Blockui Jsの使い方いろいろ Technote




Natsukimemo なつ記メモ Of Webデザインtips




プラグインなしでも ローディング画像 を表示する方法 T N リサーシャ




Html画面を読み込み完了するまでローディング画像を表示するjquery 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net




ゼロから理解できる Jqueryで作るローディング画面 Dev Designer S Diet Blog




おしゃれなローディング画像をカンタンに実装するjqueryプラグイン Fakeloader Js




Jqueryでページ読み込み中にローディング画面を表示する方法 Gimmick Log




Jquery Fakeloader Jsでローディング画面を実装する Misoblog




Jqueryでローディング画面を実装する方法を紹介 Qumeruマガジン




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




脱jquery 素のjavascriptでローディング画面を実装する方法 Techmemo



コメント
コメントを投稿